- Blog Mobile App UI Design How to Craft Engaging User Experiences




Mobile App UI Design How to Craft Engaging User Experiences
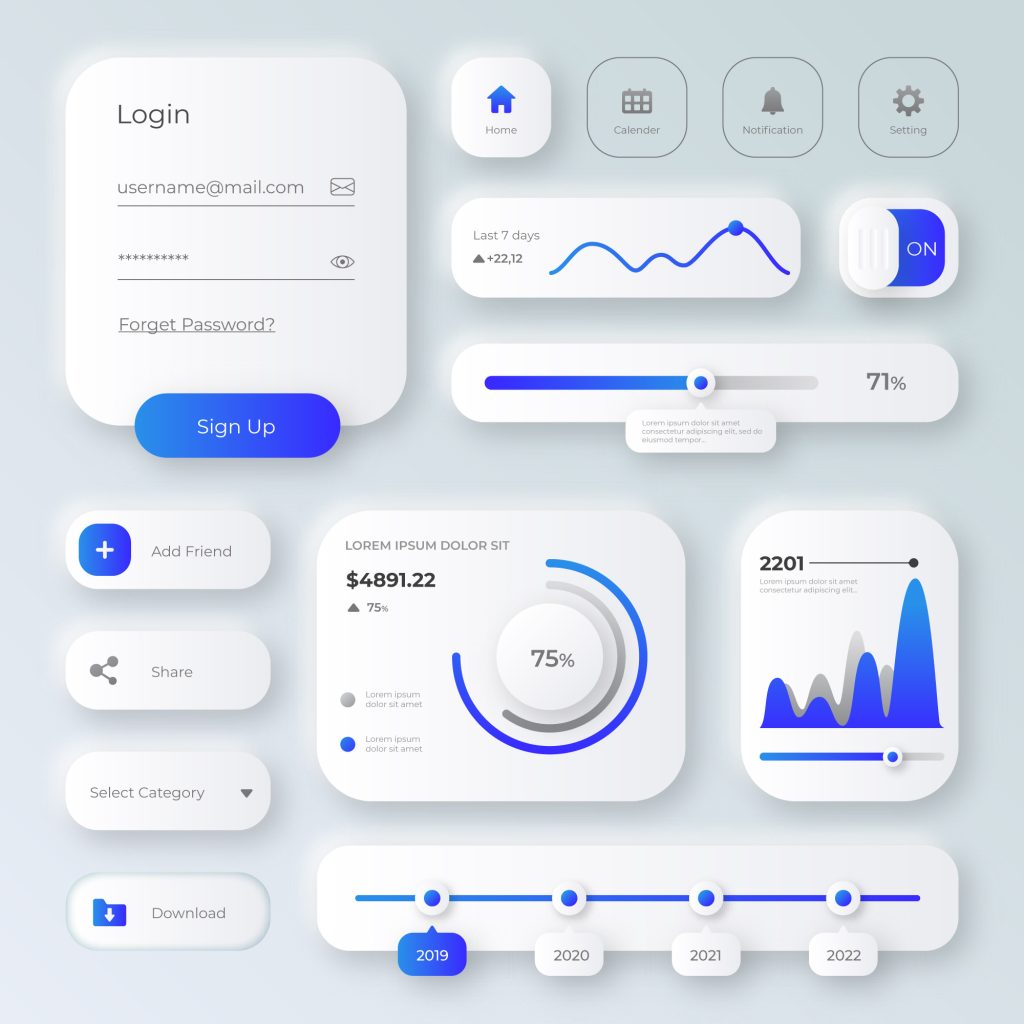
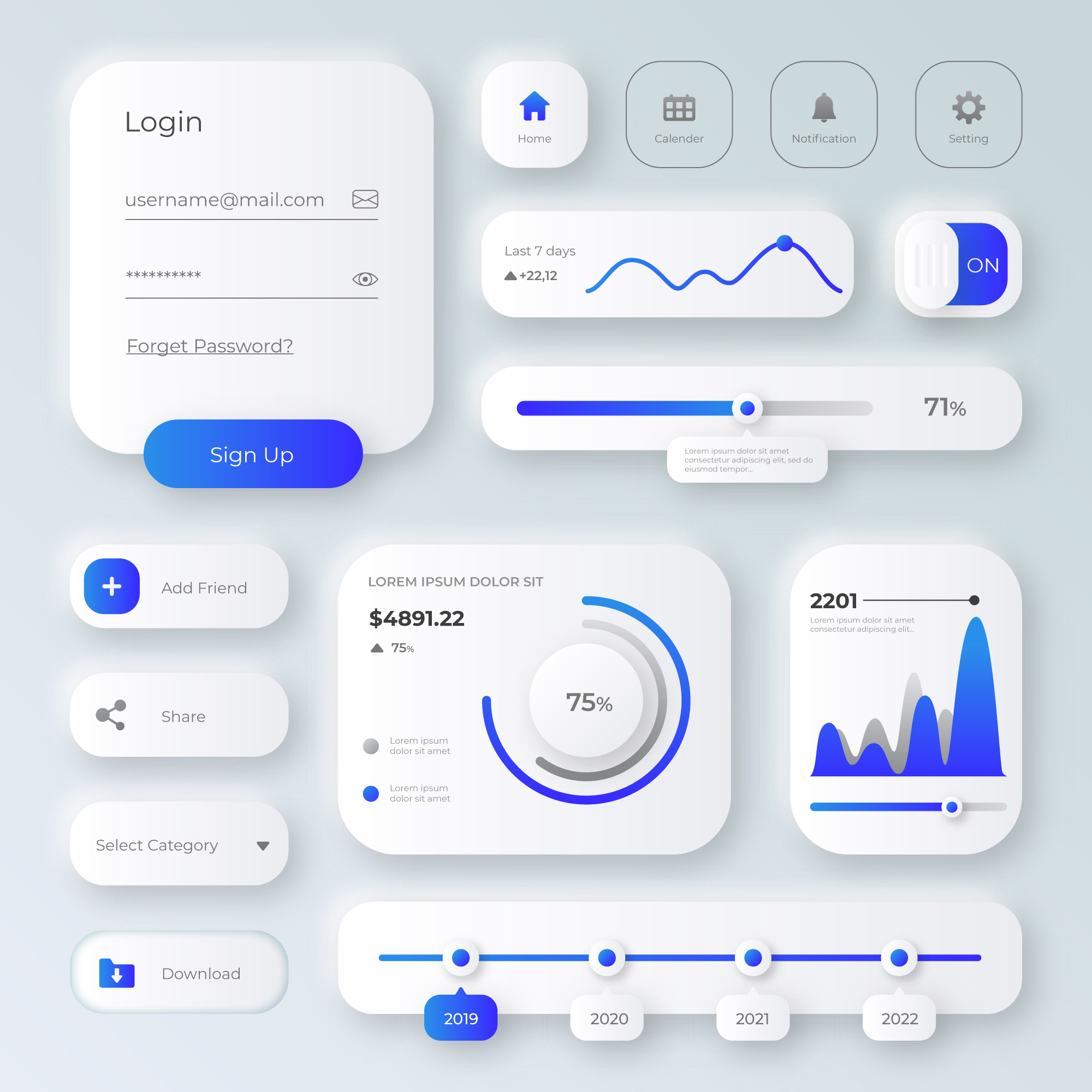
Mobile App UI Design: How to Craft Engaging User Experiences
In today’s competitive digital world, crafting an engaging mobile app UI Design is essential for success. Effective mobile app UI design plays a pivotal role in attracting users, enhancing usability, and ultimately driving user retention.
In this guide, we’ll walk you through essential principles and actionable tips to create an intuitive, visually appealing UI that engages users and sets your app apart.
Why Mobile App UI Design Matters
The primary goal of mobile app UI design is to make the user’s journey as seamless and enjoyable as possible. A well-designed UI not only boosts user satisfaction but also contributes significantly to app conversions, loyalty, and overall business success. With endless options in app stores, users are quick to abandon apps with clunky, outdated interfaces.
Focusing on UI design can make your app more intuitive, minimize friction points, and increase the chances of positive reviews and recommendations. Here’s how to create a user-centric mobile app interface.
1. Prioritize Simplicity
When it comes to mobile app UI design, simplicity is essential. Avoid cluttering the screen with excessive features or buttons. Keep the layout clean and intuitive, allowing users to navigate effortlessly. Simple designs are not only easier to understand but also aesthetically pleasing.
Tips for Simplicity in UI Design:
Limit colors to a well-chosen palette.
Use whitespace effectively to reduce clutter.
Keep core functions easily accessible and visible.
2. Understand Your Audience
Understanding your target audience’s preferences and behavior is key to crafting a UI that resonates with them. Conduct research to identify the needs, pain points, and preferences of your ideal users. A fitness app targeting beginners, for instance, will have different design needs than one for professional athletes.
User-Centric Design Practices:
Conduct surveys or focus groups.
Analyze competitor apps used by your target audience.
Implement A/B testing to gauge design elements that perform best.
3. Consistency is Key
Consistency in mobile app UI design builds familiarity and trust. This involves using a unified color scheme, typography, and iconography throughout the app to create a cohesive experience. Consistent design elements help users know where to find features and actions, creating a smooth journey from start to finish.
Elements to Maintain Consistency:
Fonts and colors across screens.
Button styles and placements.
Navigation icons and labels.
4. Utilize Intuitive Navigation
An engaging app needs an intuitive navigation structure. Users should be able to find what they need without unnecessary steps or confusion. Prioritize straightforward navigation elements like bottom tabs, hamburger menus, or swipe gestures, depending on the app’s structure.
Tips for Effective Navigation Design:
Use familiar icons (home, settings, back) to guide users.
Limit main navigation to 4-5 core actions.
Include clear labels on icons to prevent ambiguity.
5. Leverage Visual Hierarchy
Visual hierarchy is a design technique that guides users’ attention to the most important elements first. By adjusting the size, color, and placement of design elements, you can control the flow of information, making it easier for users to understand and interact with your app.
How to Create Visual Hierarchy:
Use contrasting colors for primary buttons.
Arrange content in logical, scannable blocks.
Apply larger font sizes for headlines or call-to-action buttons.
6. Embrace Interactive Elements
Interactive elements make the app experience more engaging and intuitive. Simple animations, haptic feedback, and responsive design can add an extra layer of interactivity to mobile app UI design, making the app more enjoyable to use.
Popular Interactive Design Elements:
Animated transitions between screens.
Button presses that respond with slight animations.
Interactive tutorials or onboarding flows.
7. Optimize for Speed and Performance
Users expect apps to load quickly, and a laggy interface can lead to frustration. By optimizing graphics, reducing file sizes, and minimizing load times, you can ensure a smooth and responsive user experience.
Speed Optimization Tips:
Avoid using high-resolution images unnecessarily.
Preload important content during the splash screen.
Regularly test and optimize loading times.
8. Focus on Touch-Friendly Design
Since users primarily interact with apps through touch, it’s important to design with touch in mind. Ensure that buttons, icons, and other elements are large enough to tap comfortably, and avoid placing actionable elements too close together.
Guidelines for Touch-Friendly Design:
Follow minimum size guidelines (e.g., 48×48 pixels for touch targets).
Keep interactive elements within easy reach on the screen.
Provide adequate spacing to avoid accidental taps.
9. Implement Dark Mode Options
Dark mode has become increasingly popular among users for its aesthetic appeal and reduced eye strain. Offering a dark mode option in your mobile app UI design allows users to choose a display setting that suits their preference, improving the overall experience.
Dark Mode Design Tips:
Adjust colors to maintain readability in dark mode.
Avoid pure black; use dark greys for a softer look.
Test all elements to ensure they display correctly in both modes.
10. Prioritize Accessibility
Inclusive design ensures that users with varying abilities can interact with your app comfortably. Accessibility features like larger text, high-contrast color options, and support for screen readers are essential in modern app design.
Accessibility Features to Consider:
Include alternative text for images.
Ensure keyboard navigation for non-touchscreen accessibility.
Allow users to adjust font sizes and color contrasts.
Transforming User Experience with Incepteo
A great mobile app UI design can make a substantial impact on user satisfaction and business success. Crafting a UI that’s intuitive, visually appealing, and functional can set your app apart in a crowded market.
At Incepteo, we specialize in creating compelling mobile app experiences tailored to your audience. From UI design to complete mobile app development, our expert team is here to help you build a user-friendly, high-performing app that resonates with your users.
Take the next step in elevating your app’s UI design. Contact Incepteo today to craft engaging user experiences that keep your users coming back.
Frequently Asked Questions (FAQs)
1. How can an effective mobile app UI design drive business success?
An intuitive and engaging UI design enhances user satisfaction, increases retention rates, and fosters brand loyalty, ultimately driving app conversions and business growth.
2. What key factors should CTOs and business leaders prioritize in mobile app UI design?
Focus on simplicity, intuitive navigation, visual hierarchy, and accessibility to create a seamless user experience that aligns with both user needs and business objectives.
3. Why is consistency important in mobile app UI design, and how does it impact users?
Consistency in elements like fonts, colors, and button styles builds familiarity, reduces cognitive load, and enhances usability, ensuring a smooth and cohesive user journey.
4. What role does performance optimization play in mobile app UI design?
Performance optimization ensures fast load times and smooth interactions, critical for maintaining user engagement and reducing drop-off rates in a competitive app landscape.
5. How does Incepteo deliver superior mobile app UI design solutions?
Incepteo combines user-centric design principles, cutting-edge tools, and industry expertise to create tailored, visually appealing, and high-performing mobile app interfaces that drive results.
Share this:
Recent Posts
- Top 10 Benefits of Using AI for eCommerce Business Growth
- How Incepteo Excels in AI Consulting for Small Businesses
- Top 10 Challenges AI Fintech Companies Face and How to Overcome Them
- How Offshore Mobile Development Reduces Operational Complexity for SMEs
- Why Incepteo is the Leading Software Development Company for Startups
By Sector

How Can Incepteo Help You?


Quick Links
AI SERVICES
2024 © All rights reserved by Incepteo